
최종 프로젝트 전 마지막 프로젝트 그간 배운 것들을 조합해서 진행한 프로젝트 D:Live
주제는 차박 여행지 추천입니다 네이버 지도 API를 이용하여 차박 장소를 본인이 추천할 수도 있고
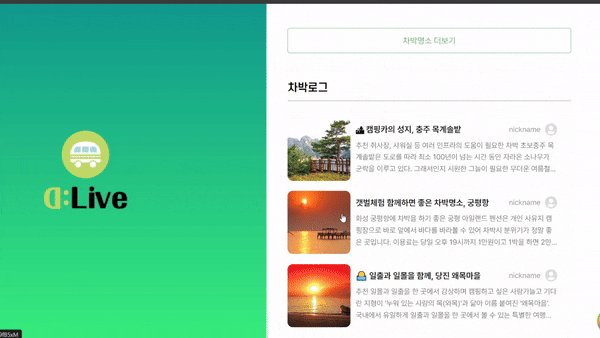
차박후 간단한 후기 log 도 남길 수 있습니다
로그인 기능

파이어 베이스를 이용한 기본 로그인 기능과 소셜 로그인으로는 구글 로그인을 사용하였습니다
차박 장소 추천

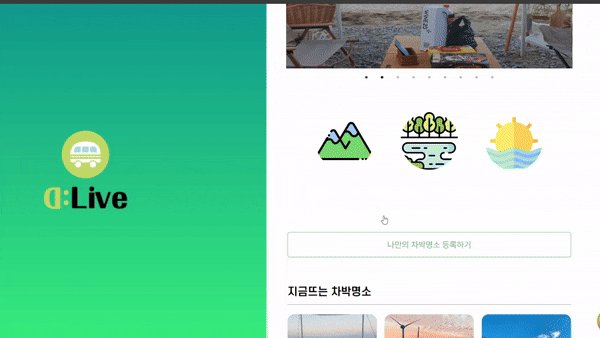
차박할수있는 장소들도 메인화면에서 추천해 줍니다

다른 사용자들이 직접 장소 추천 게시글 작성 가능합니다
네이버 주소 검색을 해 상세 위치를 설정 후

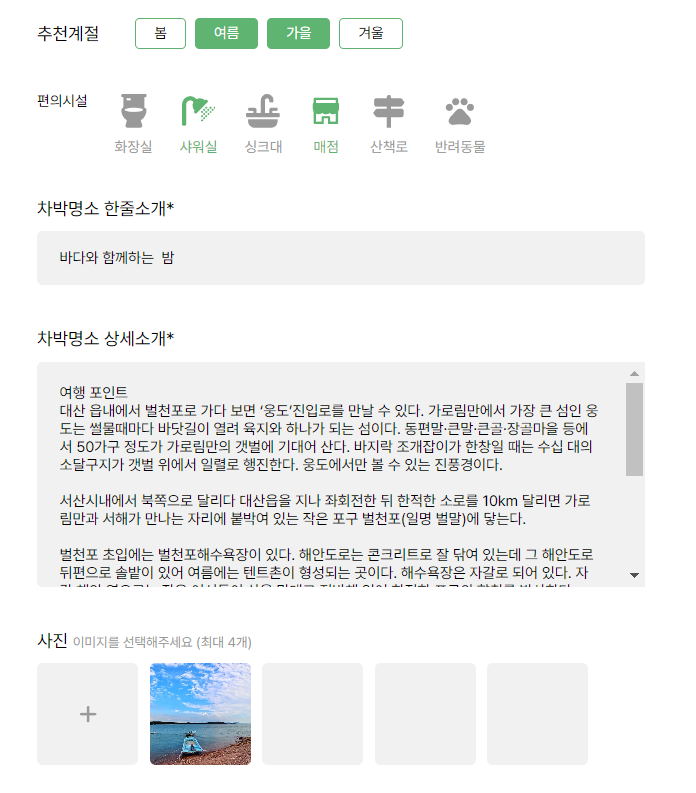
카테고리에 맞춰서 다양한 정보를 입력 가능합니다
차박후기 작성(log)

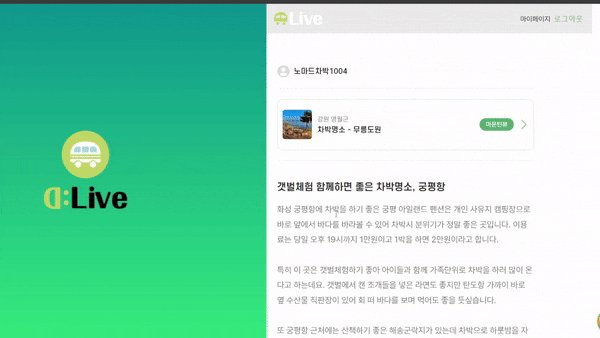
그리고 방문한 spot 들은 log(후기)를 사진과 함께 남길 수 있습니다

방문 후기와 제목 그리고 추천된 spot의 다양한 사진들도 등록이 가능합니다
지도 api를 이용한 차박 명소 추천

네이버 Map Api를 이용해 차박 추천 장소도 지도에 표시 가능합니다
발표 대본
https://teamsparta.notion.site/6-do-it-32da8d0003984b599459948bd7df1c8f
우리팀 노션
- 이렇게 준비해보세요! (7분 기준 예시)
- 1분 30초: 프로젝트 소개
1,노션 보면서 진행
- 한 줄 정리 : 차박러들의 공간
- 내용 : 차박명소를 소개하며 차박에 필요한 정보를 제공하는 커뮤니티 공간
- 2분 : 시연
회원 가입부터 댓글 사진 업로드까지
- 네비게이션 헤더(로그인,마이페이지,슬라이드, 이미지 클릭 시 페이지 이동 네비게이션
- 카테고리 클릭 시 알고리즘에 해당되는 명소추천 카테고리 상세페이지 이동.
- 지금 뜨는 지역명소 이미지 카드(이미지,지역명소 등록하기, 이미지 클릭 시 상세페이지 이동 네비게이션)
- 차박로그(이미지,프로필이미지,유저이름,리뷰글,위치, 차박로그 상세페이지 이동)
- 지도 API (지도에 있는 차박 위치 클릭 시 상세정보 보여주기)
사진 업로드(여러개 선택 기능), 해당 카테고리 선택 태그(마운틴뷰,리버뷰,오션뷰,신설),차박위치,제목,내용
- 2분 30초 : 우리 팀이 개발을 진행하면서 어려웠던 점, 해결한 내용
안**(React_3기)
네이버 맵 api활용이 부분이 힘들었다 많이 사용해보지않아서 더 그런것도 있다
권**
차박 명소와 로그, 작성한 유저 정보가 서로 연결되어 있다보니,
각각 작업하는 사람들이 달라서 데이터를 연결하는데 어려움이 있었다.
전역 관리의 필요성을 많이 느꼈다.
한**
[date 필드가 타임스탬프인 경우]
Firestore에서 받아온 데이터의 date 필드가 타임스탬프인 경우, 이를 날짜 문자열로 변환해야 했습니다.
해결 방법: fetchData 함수에서 데이터를 가져올 때, date 필드가 Timestamp 인스턴스인 경우 toDate()를 사용하여 JavaScript의 Date 객체로 변환하고, 이를 다시 문자열로 변환하여 logData.date에 할당하여 문제를 해결했습니다.
- 기능 중심이 아니라 **`코드중심`**으로 발표하자!
1분 : 팀원 소개 및 완성 소감
- 안**
**메인페이지**
- 네비게이션 헤더(로그인,마이페이지, 이미지 클릭 시 페이지 이동).
- 카테고리 클릭 시 알고리즘에 해당되는 명소추천 카테고리 상세페이지 이동.
- 지도 API (지도에 있는 차박 위치 클릭 시 상세정보 보여주기)
- 권**
**차박명소 등록페이지**
- 사진 업로드(다중 선택 후 업로드 기능), 태그(마운틴뷰,리버뷰,오션뷰,신설),장소,제목,내용.
- 지금 뜨는 지역명소 이미지 카드( 이미지 클릭 시 상세페이지 이동 네비게이션).
- 이**
**로그인,회원가입**
- 사용자가 이메일과 비밀번호를 입력할 수 있는 텍스트 필드와 전송 버튼.
**마이페이지**
- 프로필 사진등과 사용자 정보 표시.
- 프로필 사진 ,닉네임 등록,변경.
- 한**
페이지 **디자인&CSS**
기본 컴포넌트제작
**차박로그 등록페이지**
- 사진 업로드(다중 선택 후 업로드 기능), 태그(마운틴뷰,리버뷰,오션뷰,신설),장소,제목,내용.
- 차박로그(이미지,프로필이미지,유저이름,리뷰글,위치, 차박로그 상세페이지 이동)
저번 발표와는 다르게 미리 대본의 짜놓고 준비하니 저번보다는 훨씬 나아졌다는 반응이었다
역시 발표는 미리미리 준비해야.... 할 때마다 어려운 거 같다 기술적인 이해도가 좀 더 높았더라면
더 좋은 과제 발표 시간이 되었을 것이었다
튜터님 피드백
깃 커밋 규칙이 너무 많았다 좀 더 줄이고 간단하게
UI는 매우 훌륭했다 로고 디자인 피그마도 매우 훌륭 모바일에서 아주 잘 어울린다
pr 리뷰 조금 더 신경 써보면 좋을 거 같다... 등등 역시 제천 튜터님의 예리한 피드백이었다
(그 외 다른 팀들 피드백)
5일간의 짧은 기간에 완벽한 프로젝트는 좀 힘들다
미숙한 부분은 발표 시에 마지막 아쉬운 부분에서 언급하기
처음부터 여기 부족하다고 말하면서 할 필요는 굳이 없다.
공통적으로 git 허브 팀원들 협업이 조금 아쉬운 부분이 많다
레이아웃 쉬프트 방지하기
KPT 회고
Keep
이번 프로젝트 하면서 가장 큰 변화는 코딩이 뭔가 재밌다?라는 걸 도 느낀 점이다
풀리지 않는 문제를 해결하며 왜 안되지? 어떡하지? 이게 왜 되는 거지?
그동안 캠프를 진행하면서 많이 느끼지 못했던 감정이었는데 이번 프로젝트는 뭔가 좀 달랐던 거 같아
앞으로 이런 마음가짐을 계속 이어나가며 발전하고 싶다
Problem
하지만 흥미를 느끼고 즐거움을 가져도 그걸 받쳐줄 실력이 없다면 소용없게 된다
그간의 미성숙한 실력과 chat GPT로 해결해 나아가고 있었지만 가면 갈수록 힘들지가 않을 수가 없었고
(api 부분에서 문제가 많았다 정말 간단한 거였는데 파이어 컬렉션 경로를 못 찾아 uid를 못 넣는다든지..
유저 프로필 업데이트 구간에서 string인 닉네임 변경 기능은 구현했지만 img는 프로필 사진은 못 넣는다든지
-바로 파이어 스토리지에 먼저 이미지 파일을 넣은 후 스토어에 url을 받아와야 하는 것도 이번에 알았다....-
새로고침 시에 로그인 유지를 못한다든지... 등등 엄청 많았다)

새벽 3시가 넘어가는 시점에서도 기술 구현 중.... 이 글을 쓰는 시점에서 벌써 4시가 넘어가고 있다
결국 마지막 과제 제출일이 거의 다가와서는 그나마 내가 할 수 있는 발표와 소개 영상 제작을 맡게 되었고
팀원들의 내가 하지 못한 부분을 맡아서 새벽까지 마무리하느라 밤새 고생하였다...
굉장히 미안한 감정이 앞섰다 내가 좀 더 실력이 있어서 맡은 부분을 빨리 완성하고 프로젝트 진행 속도를 올렸다면 뭔가 달라지지 않았을까....
Try
기술적으로 부족하다면 빨리 기술을 늘려야 한다 지난 캠프 과정에서 부족한 부분들을 다시 돌아보고
구현하지 못하고 넘어갔던 이해하지 못하고 어영부영 넘어갔던 과정들을 다시 복습하고 흡수해야 한다
그리고 30분 정도 고민하고 모르겠으면 좀 바로바로 질문하는 습관 아니 규칙을 정해야겠다
질문해서 안 좋을 게 전혀 없는데 왜 이렇게 질문하기까지 입이 안떼지는지 .............
(물론 질문 전 충분히 고민한다 생각한다)
뛰고 싶다는 생각이 있더라도 튼튼한 다리가 없다면 아무 소용 없는 것처럼
지금 코딩이 재밌다 느껴져도 기술적 구현이 없다면 아무 의미 없다
2024년 새해에는 부족한 빈 부분들을 빈틈없이 채워나아가야겠다
'Today I Learned (TIL)' 카테고리의 다른 글
| 24.01.05 최종프로젝트 2일차 및 기술 면접 준비 (1) | 2024.01.05 |
|---|---|
| 최종 프로젝트 시작 24.01.04 (0) | 2024.01.04 |
| TIL 24.01.02 (0) | 2024.01.02 |
| 2024년 첫 TIL (0) | 2024.01.01 |
| 2023년 마지막 TIL (0) | 2023.12.31 |



