728x90
반응형
// 마이페이지(Mypage)
import { useEffect, useState } from "react";
import { auth, db } from "../shared/firebase";
import React from "react";
import styled from "styled-components";
import Button from "components/common/Button";
import { Link } from "react-router-dom";
import { query, collection, where, getDocs } from "firebase/firestore"; // Import necessary functions
const Mypage = () => {
const [userData, setUserData] = useState(null);
useEffect(() => {
const fetchUserData = async () => {
try {
const user = auth.currentUser;
if (user) {
const userQuery = query(
collection(db, "users"),
where("userId", "==", user.uid) // Change 'user' to 'user.uid' to use the user's ID for comparison
);
const userSnapshot = await getDocs(userQuery);
if (userSnapshot.docs.length > 0) {
const userData = {
id: userSnapshot.docs[0].id,
...userSnapshot.docs[0].data(),
};
setUserData(userData);
}
}
} catch (error) {
console.error("Error fetching user data:", error.message);
}
};
fetchUserData();
}, []);
console.log(userData);
return (
<Stcontainer>
{userData && (
<>
<StlogCard>
<StlogWrapper>
<div>
<img src={userData.avatar} alt="Avatar" />
<Stdiv>{userData.nickname}</Stdiv>
<Link to="/InfoFix">
<Button
type="button"
text="내정보 관리"
width="100%"
></Button>
</Link>
</div>
</StlogWrapper>
</StlogCard>
</>
)}
</Stcontainer>
);
};
export default Mypage;
const Stdiv = styled.div`
margin: 20px 50px;
font-size: 20px;
`;
const Stcontainer = styled.div`
margin: 30px;
display: flex;
align-items: center;
justify-content: center;
padding: 0 10%;
`;
const StlogCard = styled.div`
width: 80%;
max-height: 120px;
display: flex;
align-items: center;
gap: 1.2rem;
`;
const StlogWrapper = styled.div`
display: flex;
flex-direction: column;
color: #5eb470;
border-radius: 5px;
border: 1px solid #5eb470;
width: 100%;
gap: 0.5rem;
overflow: hidden;
& div {
display: flex;
flex-direction: row;
align-items: center;
gap: 3rem;
padding: 10px;
}
`;
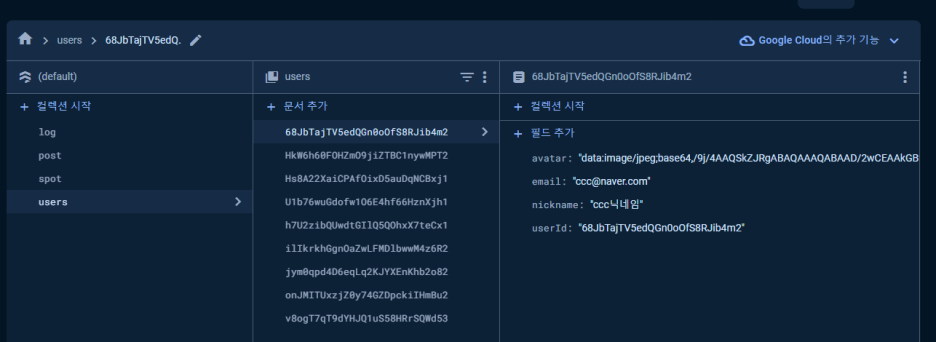
파이어 스토어애 이미지값을 넣기위해 고군분투

결국 파이어스토어 컬렉션 값에 접근 성공

사진 설명을 입력하세요.
파이어 스토어 컬렉션 값접근할때는 쿼리쓰자...
파이어 스토어 새로고침시 로그인 유지 방법
export const NavBar = () => {
const authState = useSelector((state) => state.authSlice);
const dispatch = useDispatch();
const [currentUser, setCurrentUser] = useState(null);
console.log(authState.isLogin);
useEffect(() => {
onAuthStateChanged(auth, (user) => {
console.log(user);
setCurrentUser(user?.email);
});
}, []);
const handlerlogout = async () => {
await signOut(auth);
swal("로그아웃", "로그아웃 되었습니다.", "success");
setCurrentUser(null);
dispatch(changeLoginStatus(false));
console.log(authState.isLogin);
};
currentUser 에 로그인한 userd의 email정보를 담을려고 했지만 실패
return (
<StNavContainer>
<Link to="/">
<StNavLogo type="logo" src={logo} />
</Link>
<StBtnInputWrapper>
<StHeaderButton>
<div>
{/* {authState.isLogin === true ? ( */}
{currentUser ? (
<>
<Link to={`/mypage/:${auth.currentUser.uid}`}>마이페이지</Link>
<button onClick={handlerlogout}>로그아웃</button>
</>
) : (
<>
<Link to="/login">로그인</Link>
</>
)}
</div>
</StHeaderButton>
</StBtnInputWrapper>
</StNavContainer>
);
};
export default NavBar;하지만currentUser 그자체는 잘 받아오고있기에 의도한바는 아니지만
새로고침해도 로그인이 유지되고있다
728x90
반응형
'Today I Learned (TIL)' 카테고리의 다른 글
| 최종 프로젝트 시작 24.01.04 (0) | 2024.01.04 |
|---|---|
| 심화 프로젝트 D:Live 발표 & KPT 회고 24.01.03 (2) | 2024.01.03 |
| 2024년 첫 TIL (0) | 2024.01.01 |
| 2023년 마지막 TIL (0) | 2023.12.31 |
| TIL 23.12.30 심화프로젝트 5일차 (1) | 2023.12.30 |


