24.01.13 수파베이스 테이블 데이터불러오기
이제는 mypage 작업중입니다
일단은 수파베이스 테이블에서 특정 coloum을 불러와 봅시다

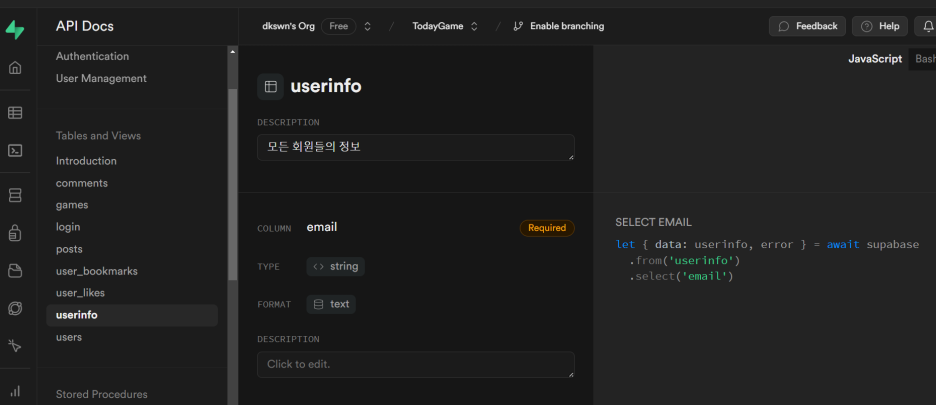
만들어놓은 테이블의 API Doc에 들어가면 내가 작성한 테이블 이름 그대로 어떻게 불러와야하는지
코드를 알려줍니다
저는 테이블에서 한 열(coloum)을 읽어와야하기에 일단 전체 를 긁어와봤습니다
(*) 을 하니까 열(coloum) 이아니라 행(row)가 읽혀져 왔습니다
const { data, error } = await supabasedata.from('가져올 테이블이름').select('가져오고싶은정보');useEffect(() => {
const fetchUserInfo = async () => {
try {
const { data, error } = await supabasedata.from('userinfo').select();
if (error) {
console.error('Error fetching user info:', error.message);
} else {
if (data && data.length > 0) {
setUserInfo(data[0]);
console.log(data);
console.log(userInfo);
} else {
console.warn('No user info found.');
}
}
} catch (error) {
console.error('Error fetching user info:');
}
};
fetchUserInfo();
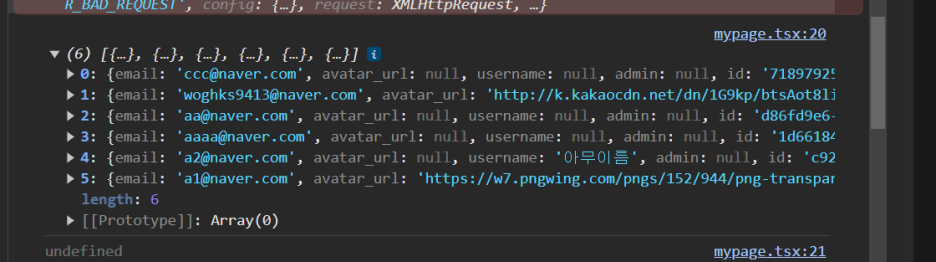
}, []);일단 콘솔을 찍어보니 정보가 가져와 지기는 합니다

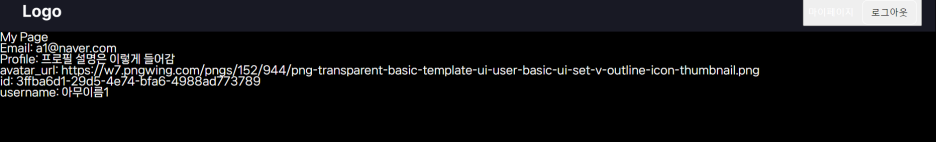
이제 여기서 현재 로그인한 id와 일치하는 특정 coloum을 가져와야겠습니다

일단 일일히 뽑으면 나오기는 나옵니다 코드 수정을 좀더 해야겠습니다
useEffect(() => {
const fetchUserInfo = async () => {
try {
const { data, error } = await supabasedata.from('userinfo').select();
if (error) {
console.error('Error fetching user info:', error.message);
} else {
if (data && data.length > 0) {
setUseremail(data[5].email);
setProfile(data[5].Profile);
setavatar_url(data[5].avatar_url);
setid(data[5].id);
setusername(data[5].username);
console.log(data);
console.log(useremail);
} else {
console.warn('No user info found.');
}
}
} catch (error) {
console.error('Error fetching user info:');
}
};
fetchUserInfo();
}, []);17.TCP/UDP에 대해서 설명해주세요.
- 답변
"TCP(전송 제어 프로토콜)는 연결 지향적이며 순서화된 패킷 전달을 통해 안정적인 데이터 전송을 보장하므로 웹 페이지 및 이메일과 같은 애플리케이션에 적합합니다. 반면 UDP(사용자 데이터그램 프로토콜)는 연결에 구애받지 않고 더 빠른 속도를 제공합니다. 처리하므로 일부 패킷 손실이 허용될 수 있는 음성 및 비디오 스트리밍과 같은 실시간 애플리케이션에 이상적입니다. TCP는 데이터 무결성과 순서를 우선시하는 반면 UDP는 데이터 무결성과 순서를 우선시합니다.
18.http, https 차이점에 대해 설명해주세요
- 답변
"HTTP는 포트 80을 통해 일반 텍스트로 데이터를 전송하므로 보안은 낮지만 설정은 쉽습니다. HTTPS는 포트 443을 통해 SSL/TLS를 사용하여 데이터를 암호화하고 인증서 확인을 통해 높은 보안을 보장합니다. HTTPS는 중간자 공격을 방지합니다. 약간의 성능 오버헤드가 있습니다. 보안에 중점을 둔 애플리케이션의 경우 HTTPS가 권장되며 이제 많은 웹사이트에서 이를 기본적으로 사용합니다.