Today I Learned (TIL)
23.12.04 리액트 기본 개념 학습사이트
폼폼코
2023. 12. 4. 21:19
728x90
반응형

오늘은 리액트에 대한 기본 개념을 다시 한번 돌아보았다

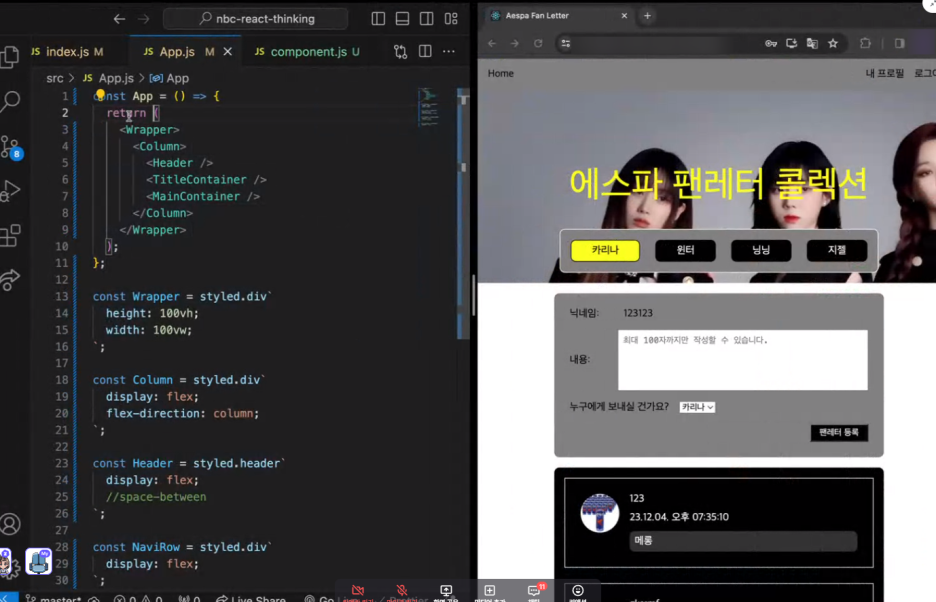
기본적인 부모 자식 구조의 리액트
만들어둔 구조가 이해 안 될 때는 트리를 그려보는 것도 좋다

라우터 돔을 이용해 페이지를 분리할 때도 다양한 기준들이 들어간다,
프론트 엔드 개발자는 주관적인 관점으로도 컴포넌트를 분리할 수 있지만
일반적으로는 리스트, 이벤트가 많다면 / 다른 모양의 컴포넌트가 한 곳에 너무 많이 몰려있다면 /
복잡도가 높으면 분리/ 처음은 컴포넌트들을 정적으로 분리하는 게 좋다.
또한 스타일드 컴포넌트는 모양을 기준으로 재사용할 수 있게 만들면 좋다
(ex) 베이스 버튼, 5번 정도 재사용하는 UI는 컴포넌트 만드는 게 좋다
프론트엔드 아키텍처: 컴포넌트를 분리하는 기준과 방법
컴포넌트를 언제 분리해야 하고 어떻게 분리해야 하는지 살펴봅니다.
medium.com
여기는 좀 어려운 개념들이 많이있었는데 아토믹 디자인, 컴포넌트의 책임에 대해서 등등 새로운 개념들을 알 수 있었다.
개발자로 나아가는 사람이라면 이런 글들도 자주 읽어주면 좋다고 한다,
그리고 내부에 트렌드에 안 맞는 너무 옛날 자료가 있다면 넘어가는 것도 하나의 선택이다.
728x90
반응형