Today I Learned (TIL)
리액트 input 입력창 만들기,to do 리스트 만들기,나노 아이디 23.12.02
폼폼코
2023. 12. 2. 23:16
728x90
반응형

주말이라서 그동안 배운걸 다시 복습중에있다 리액트 기초중에 기초인 useState
원래는 손에서 자동으로 나올때까지 연습해야한다



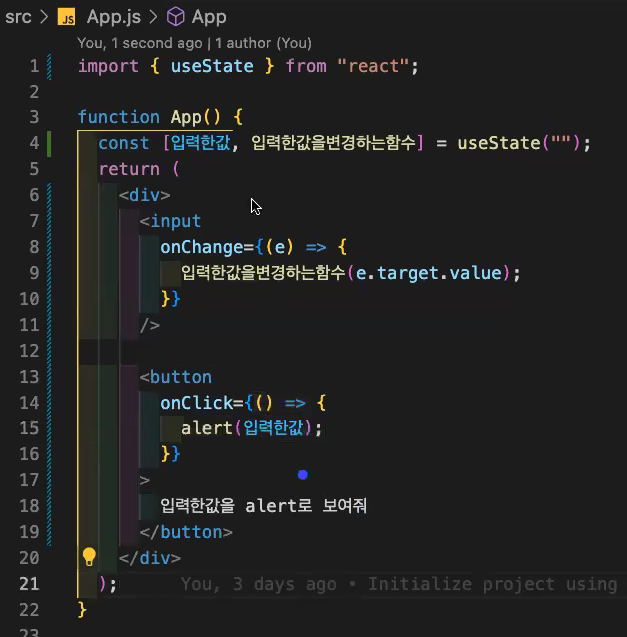
리액트에서 input창에 입력한 값을 추출하는 코드 리액트에서는 이방식으로 사용을 권장한다고한다
function App() {
const [value, setValue] = useState("");
return (
<>
<input onChange={(e) => setValue(e.target.value)} />
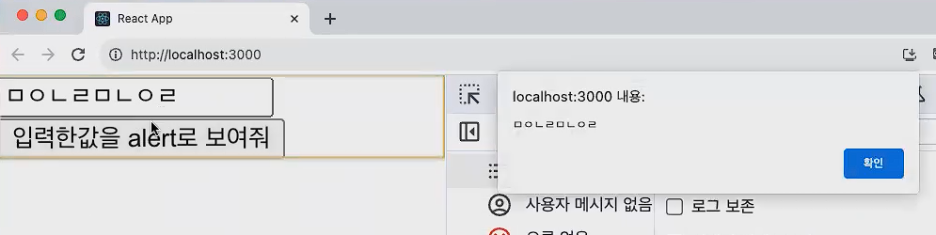
// 버튼을 추가하여 클릭 시 현재 value를 알림창에 띄우도록 해봅니다.
<button
onClick={() => {
alert(value);
}}
>
입력한 값을 알림창에 띄우기
</button>
</>
);
}위에 내용 요약 리액트 자주 쓰다보면 외운다고한다
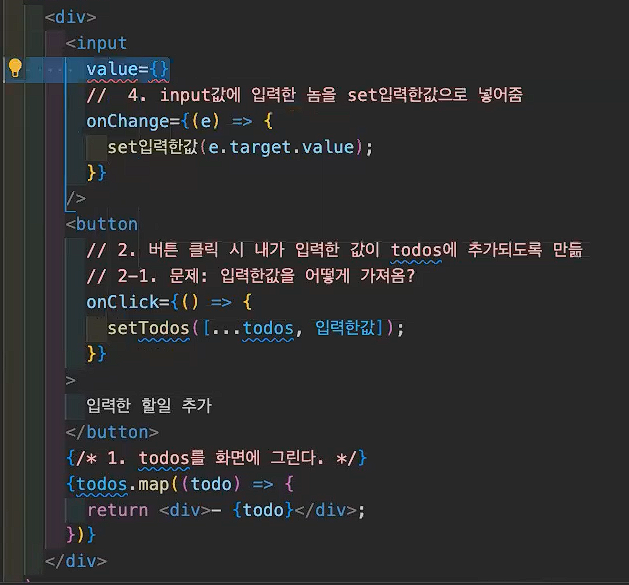
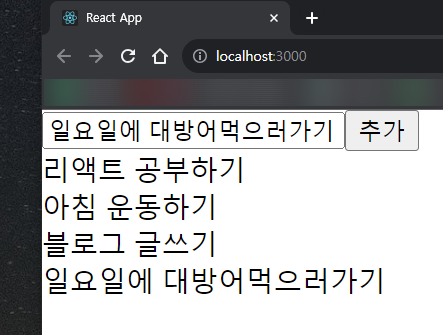
리액트로 to do list 만들기


입력한값이 바로 들어가는걸볼수있다
import { useState } from "react";
import "./App.css";
function App() {
const [todos, setTodos] = useState([
"리액트 공부하기",
"아침 운동하기",
"블로그 글쓰기",
]);
const [value, setValue] = useState("");
return (
<>
<input value={value} onChange={(e) => setValue(e.target.value)} />
<button
onClick={() => {
setTodos([...todos, value]);
}}
>
추가
</button>
{todos.map((todo) => {
return <div>{todo}</div>;
})}
</>
);
}
export default App;
삭제 버튼 추가하기

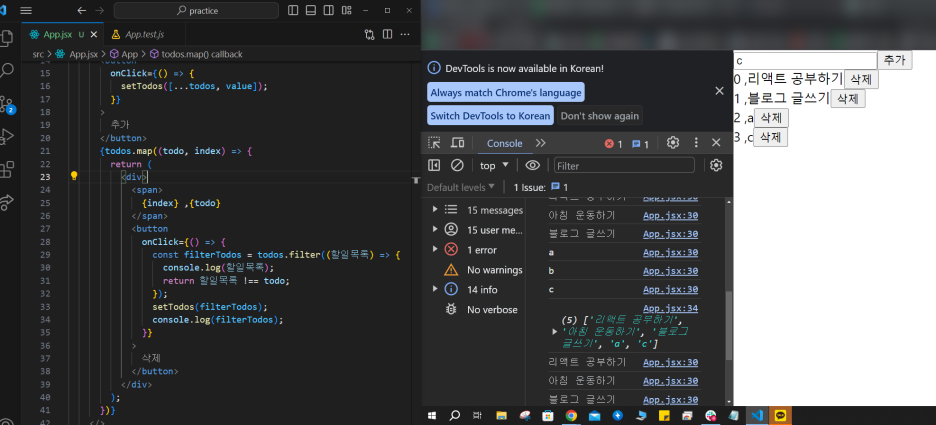
소스 코드 안에 주석으로 설명써봤다
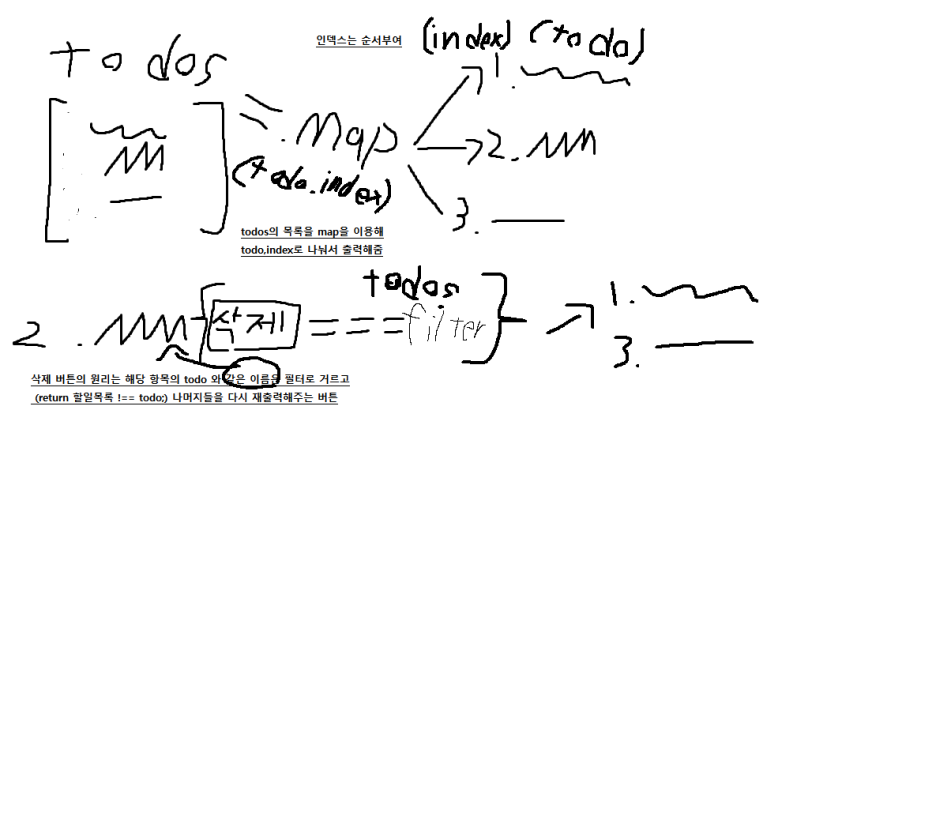
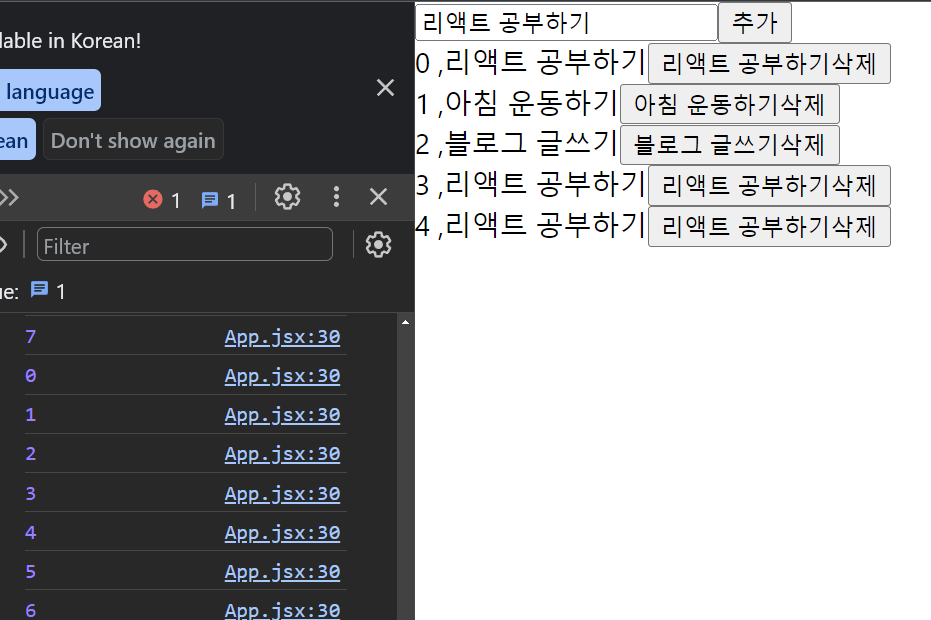
{todos.map((todo, index) => { //1 .현재 여기서 투두 리스트를 map을 이용해 나눠서뿌림
return (
<div>
<span>
{index} ,{todo} //2.그럼 이제 ex)0 ,리액트 공부하기 삭제 등으로 각자 출력
</span>
<button
onClick={() => { //3.삭제버튼 원리 : todos 스테이트를 변경하기위해 필터이용
const filterTodos = todos.filter((할일목록) => { //4.버튼 누르면 todos목록을 필터돌림
console.log("todos에 들어있는거",할일목록);
return 할일목록 !== todo; //5.todos목록중에서 현재 이름 ex)공부하기 이랑
}); 이름같으면 제외하고 나머지 출력
setTodos(filterTodos); //6.삭제하기 버튼은 사실상 filter로 재출력 버튼
console.log("그리고 필터결과",filterTodos);
}}
>
삭제
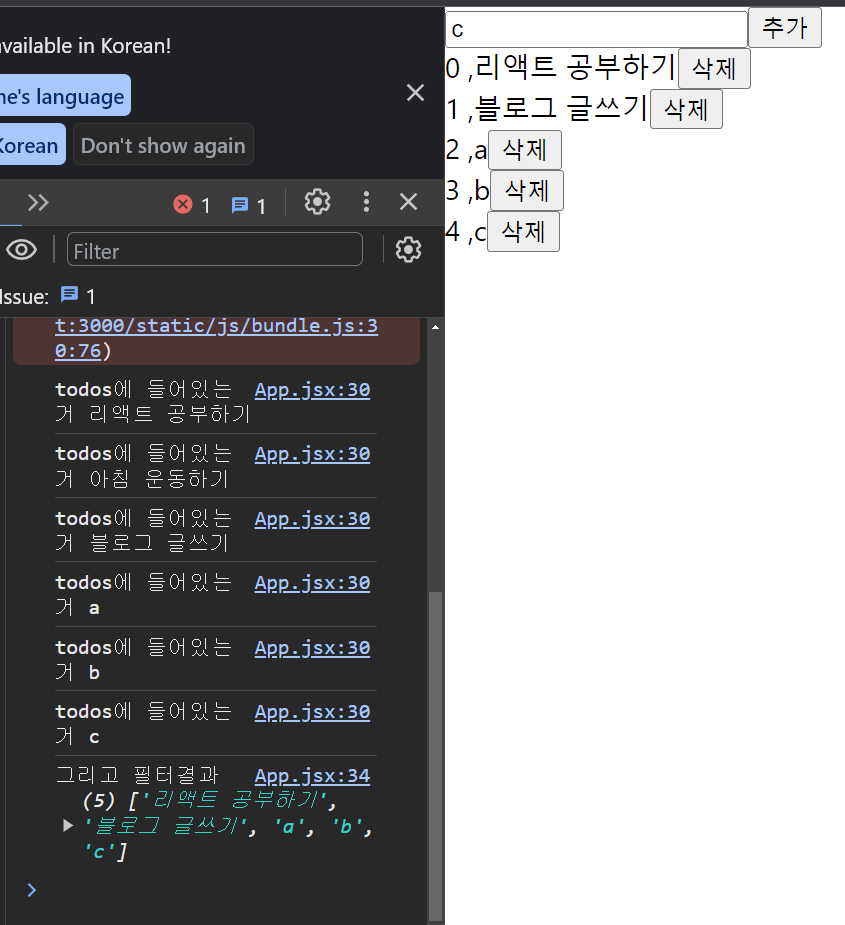
</button>콘솔 로그로 할일 목록에는 뭐가 들었는지 확인


이거 이해 안되서 고생했다 이런....암튼 삭제버튼은 만들었지만
문제는 이름{todo} 같으면 삭제하는 원리라 같은이름이 여러게면
전부 삭제된다는거...! 그래서 이번에는 인덱스 각각 고유값으로 구분
{todos.map((todo, index) => {
return (
<div>
<span>
{index} ,{todo}
</span>
<button
onClick={() => {
const filterTodos = todos.filter((할일목록, index2) => {
console.log(index2);
return index !== index2;
});
setTodos(filterTodos);
}}
>
{todo}삭제
이제는 같은 이름이여도 한번에 삭제되지는 않지만 또 순서대로 삭제만된다.... 사실 이래서 인덱스 비교로 삭제하면 안된다고합니다

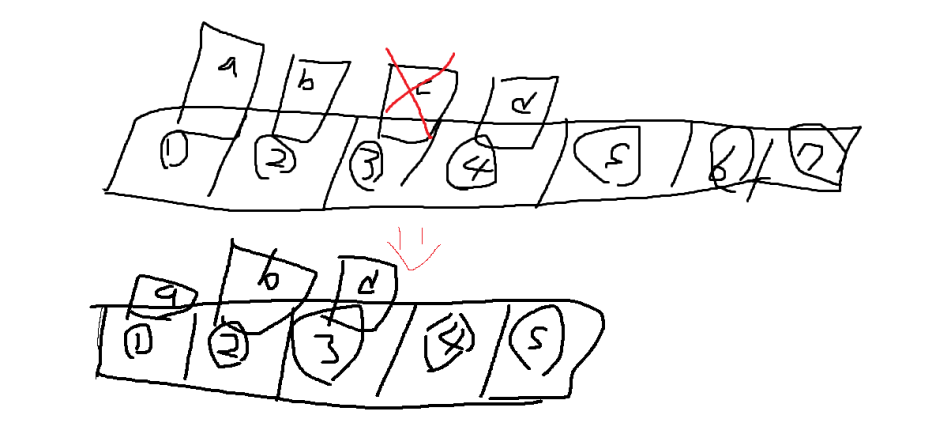
인덱스 로 비교하면 안되는게 어떤 느낌이냐면

a,b,c의 고유값이아니라 그냥 정해진 자리같은느낌입니다
아래는 나노아이디 적용 예시
import { useState } from "react";
import "./App.css";
import { nanoid } from "nanoid";
function App() {
const [todos, setTodos] = useState([
{ id: nanoid(), content: "리액트 공부하기" },
{ id: nanoid(), content: "아침 운동하기" },
{ id: nanoid(), content: "블로그 글쓰기1" },
{ id: nanoid(), content: "블로그 글쓰기2" },
{ id: nanoid(), content: "블로그 글쓰기3" },
]);
const [value, setValue] = useState("");
return (
<>
<input value={value} onChange={(e) => setValue(e.target.value)} />
<button
onClick={() => {
setTodos([...todos, value]);
}}
>
추가
</button>
{todos.map((todo, index) => {
return (
<div key={todo.id}>
<span>
{index} ,{todo.content}
</span>
<button
onClick={() => {
setTodos(todos.filter((idx) => idx.id !== todo.id));
}}
>
{todo.id}삭제
</button>
</div>
);
})}
</>
);
}
export default App;
하던거 마무리한 코드
import { useState } from "react";
import "./App.css";
import { nanoid } from "nanoid";
function App() {
const [todos, setTodos] = useState([
{ id: nanoid(), content: "리액트 공부하기" },
{ id: nanoid(), content: "아침 운동하기" },
{ id: nanoid(), content: "블로그 글쓰기1" },
{ id: nanoid(), content: "블로그 글쓰기2" },
{ id: nanoid(), content: "블로그 글쓰기3" },
]);
const [value, setValue] = useState("");
return (
<>
<input value={value} onChange={(e) => setValue(e.target.value)} />
<button
onClick={() => {
setTodos([...todos, { id: nanoid(), content: value }]); //입력내용 나노아이디 부여후 추가
setValue(""); //입력누면 input창 초기화
}}
>
추가
</button>
{todos.map((todo, index) => {
return (
<div key={todo.id}>
<span>
{index} ,{todo.content}
</span>
<button
onClick={() => {
setTodos(
todos.filter((원본할일목록) => 원본할일목록.id !== todo.id)
);
}}
>
{todo.id}삭제
</button>
</div>
);
})}
</>
);
}
export default App;
코드가 오류난거는 금방해결됐는데 원리가 이해안갈때는 시간이 정말 오래걸렸다
그냥 모르면 외워야 하나 싶다 지금으로써는 밀린 과제와 팀과제가 점점 무거워진다
728x90
반응형