Today I Learned (TIL)
TIL23.11.15 백준, 프로그래머스 문제 깃허브로 자동 커밋하기 & 리액트 개인과제 시작
폼폼코
2023. 11. 15. 23:01
728x90
반응형
요새는 아침마다 알고리즘 문제를 풀고 있다 깃허브에도 매일 커밋하고 있는데 마침 좋은 프로그램을 발견
알고리즘 자주푸는 사람이라면 편리한 확장프로그램이다..

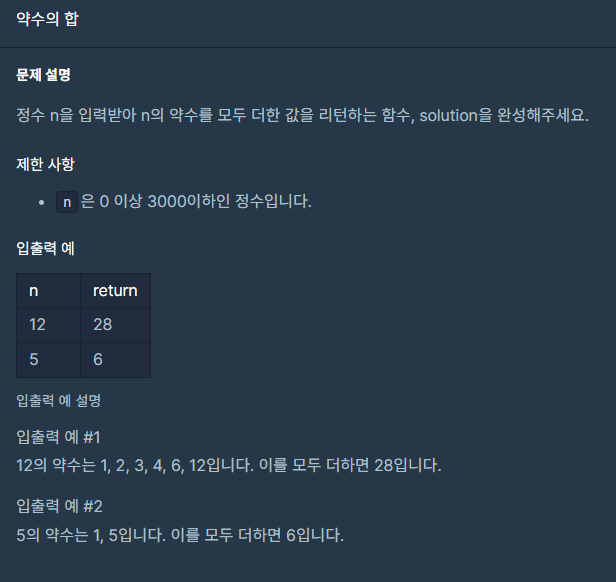
풀이 방법 : while문을 이용해 조건을 주고 n을i로 나누었을 때 0이라면(약수 조건)
배열 arr에 push한다 그 후 완성된 배열은 reduce를 이용하여 모두 더해준다
function solution(n) {
//약수를 구하는 방법...자기 자신을 나눴을때 값이 1과 자기자신 나머지가0이되어야함
let i = 1;
let arr =[]
while (i <= n){
if(n % i === 0){
arr.push(i)
}
i++
}
return arr.reduce((a,b)=>{return (a+b)},0) //초기값은 0}
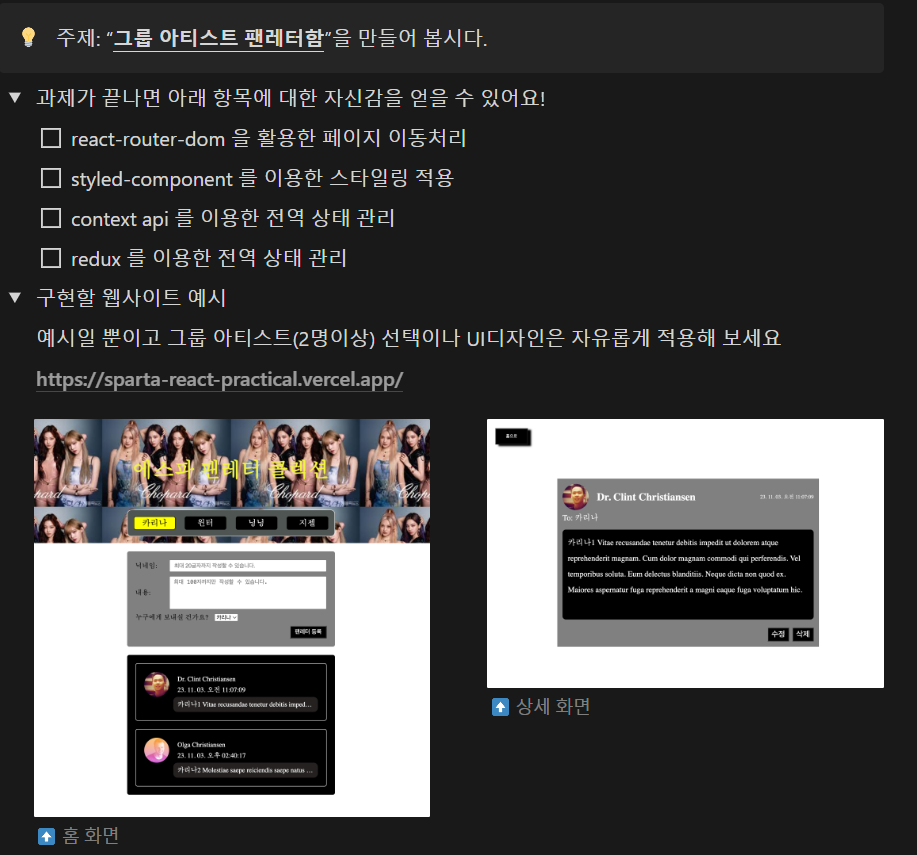
그리고 오늘은 본격적으로 리액트 심화과정 프로젝트에 들어갔다

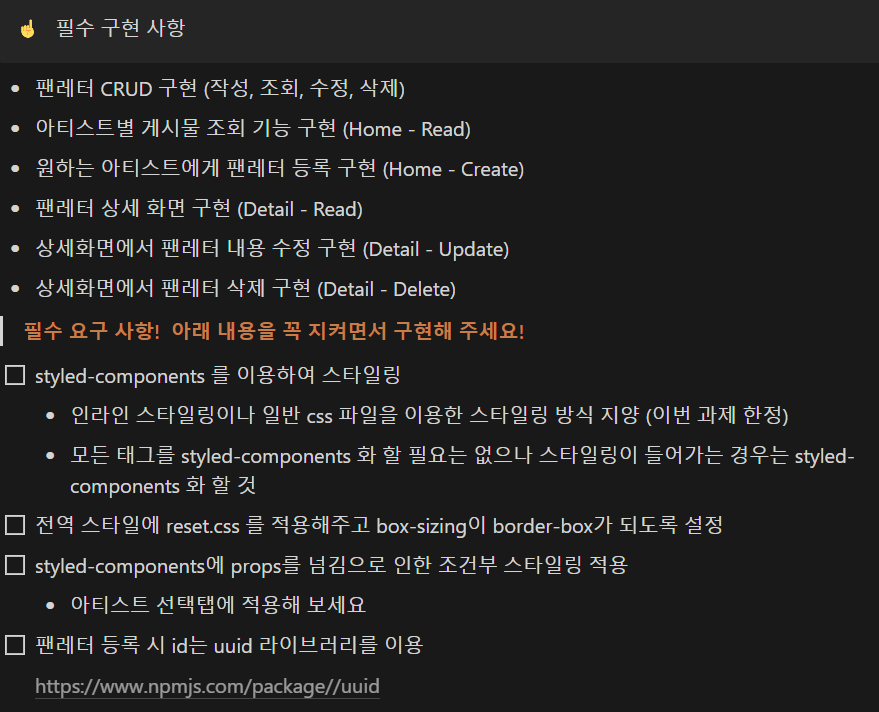
지금까지 배웠던걸 모두 이용해서 구현 하는 웹페이지

막상 이렇게 보면 막막하지만 다행이도 단계별로 상세히 절차를 구분해 주셔서 그나마 쉬울(?) 예정이다

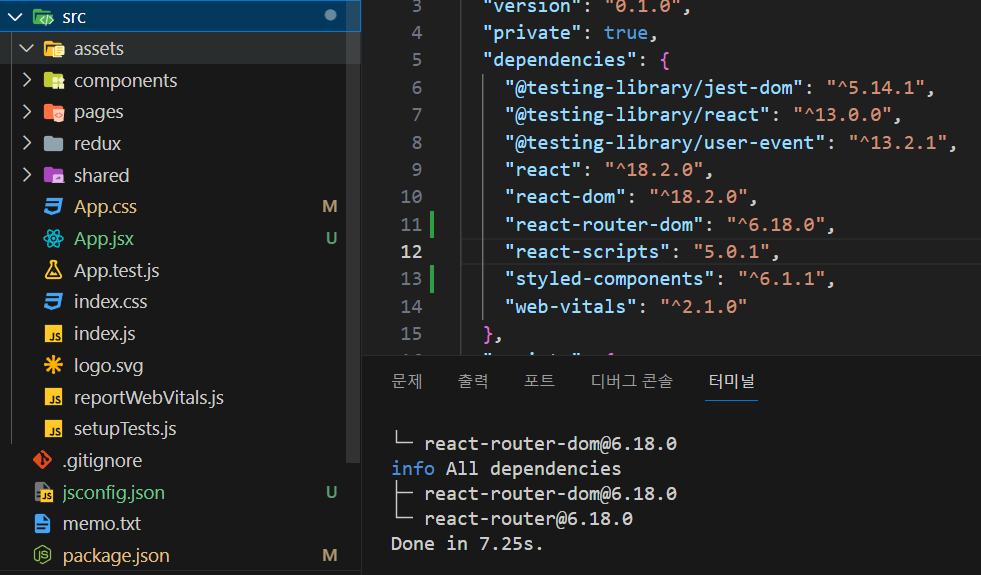
- (1) 프로젝트 셋업
- CRA boilerplate 로 프로젝트 생성
- pages/ , components/ , shared/ , assets/ 폴더 작성 및 필요 컴포넌트 사전 작성
- styled-components, react-router-dom 설치
- title 변경 (index.html)
- jsconfig.json (src 폴더 기준 절대경로 설정)


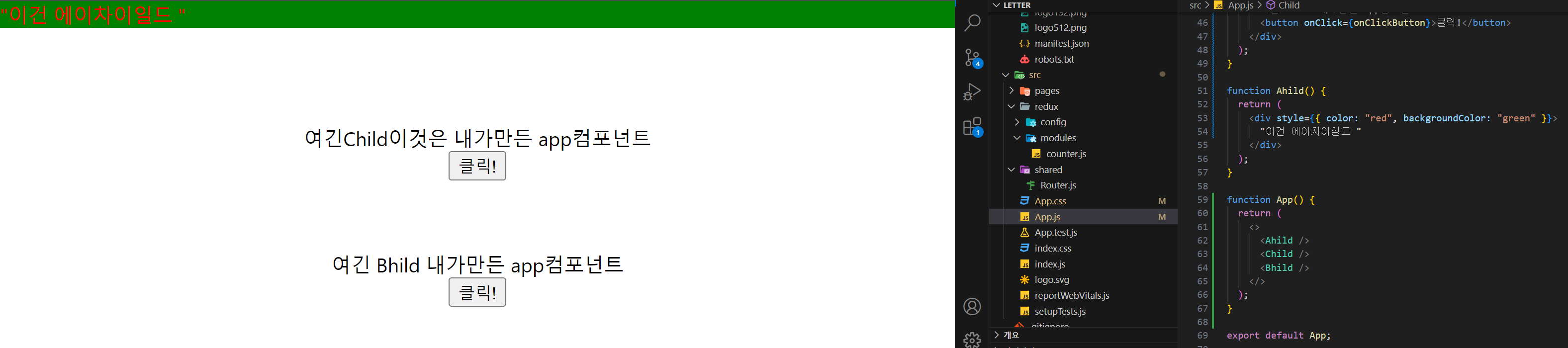
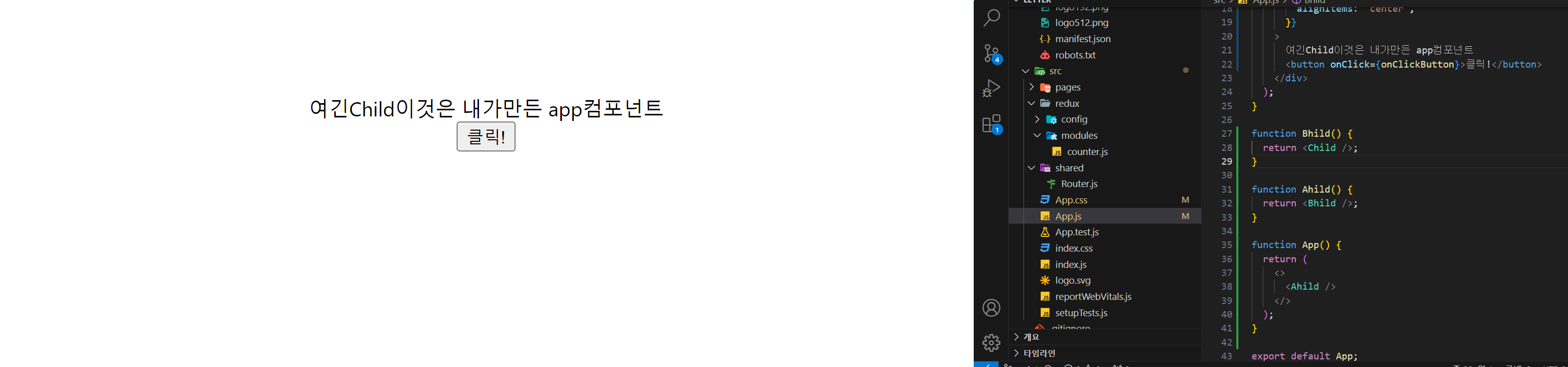
막상 첨부터 다시 하라니 하다가 기억이 안나서 컴포넌트 연결도 붙었다 뗐다 해보니 스멀스멀 나는 기억들...
프로그래밍도 "언어"인가 보다.. 쓰면 쓸수록 익숙해지는 기분... 일단은 라우터 설정까지 빨리 마무리하고
본격적인 UI스타일링으로 들어가야겠다
728x90
반응형