React Hooks - useState에 대해서 알아보자 23.11.09
오늘은 저번에 배운 리액트 훅 Hook 중에 가장 기본적인 useState에 대해서 복습해 봤다
일단 React Hooks에 대해 간단히 정리해 보면
함수 컴포넌트에 State 관리, Life cycle, 등의 리액트 기능을 사용할 수 있게 해주는 함수
리액트 훅스의 종류로는
- useState
- useEffect
- useContext
- useReducer
- useCallback
- useMemo
- useRef
등등 많은 항목들이 있지만 이번에는 가장 기본적인 use state에 관하여 알아봤다
1.useState
(1) 정의
- useState는 가장 기본적인 hook이며, 함수 컴포넌트에서 가변적인 상태를 가지게 해줍니다
const [state, setState] = useState(초기값);원래는 useState라는 함수가 배열을 반환하고, 이것을 구조 분해 문법으로 꺼내놓은 모습일 뿐. 우리는 state를 변수로 사용했고, setState를 이용해서 state 값을 수정할 수 있었다. 그리고 만약 state가 원시 데이터 타입이 아닌 객체 데이터 타입인 경우에는 불변성을 유지해 줘야 한다.
2. 함수형 업데이트
(1) 함수형 업데이트란?
setState를 사용하는 방식에는 우리가 알고 있는 방식이 아닌 또 다른 방식이 있습니다. 함수형 업데이트 방식입니다.
// 기존에 우리가 사용하던 방식
setState(number + 1);
// 함수형 업데이트
setState(() => {});위 코드와 같이 setState의 ( ) 안에 수정할 값이 아니라, 함수를 넣을 수 있습니다. 그
리고 그 함수의 인자에서는 현재의 state을 가져올 수 있고, { } 안에서는 이 값을 변경하는 코드를 작성할 수 있습니다.
// 현재 number의 값을 가져와서 그 값에 +1을 더하여 반환한 것 입니다.
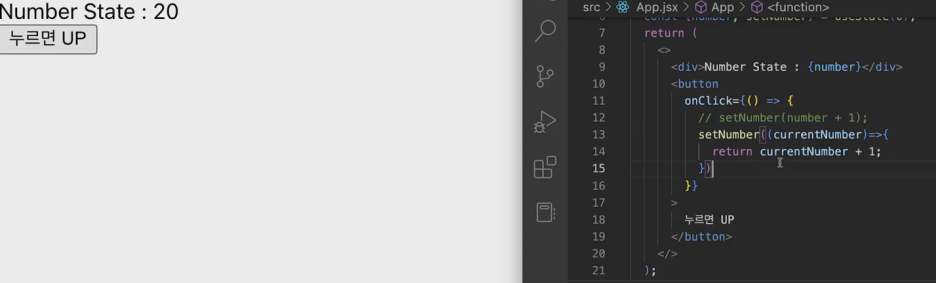
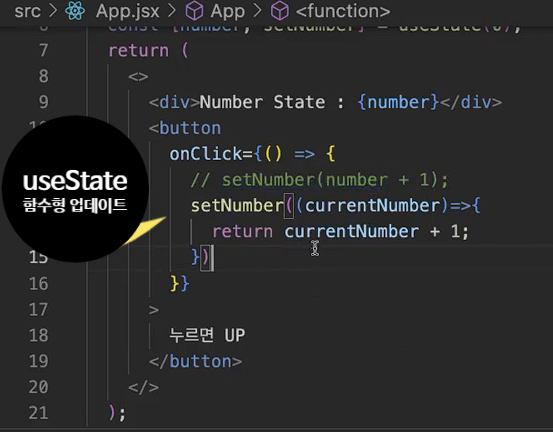
setState((currentNumber)=>{ return currentNumber + 1 });이제 실제로 간단한 코드를 작성한 예시입니다

실제 적용해 보면 아래 주석 처리한 원클릭에 할당된
//setNumber (number +1); 도 정상작동하지만

setNumber (현재 staete)() 부분에 현재 스테이트를 집어넣고 return 하는
메인 로직 부분에 현재 staete를 변경해 주는 로직을 작성할 수 있다
(2) 두 방식의 차이점은?
const App = () => {
const [number, setNumber] = useState(0);
return (
<div>
{/* 버튼을 누르면 3씩 플러스 된다. */}
<div>{number}</div>
<button
onClick={() => {
//기존방식
//setNumber (number +1)
//setNumber (number +1)
//setNumber (number +1)
//함수형 업데이트
setNumber((previousState) => previousState + 1);
setNumber((previousState) => previousState + 1);
setNumber((previousState) => previousState + 1);
}}
>기존 방식으로 하면 버튼을 한번 누를 때 3씩 올라갈 거 같지만
올라가지 않고 함수형으로 작성해야만 3씩 올라간다
왜 다르게 동작할까?
일반 업데이트 방식은 버튼을 클릭했을 때 첫 번째 줄 ~ 세 번째 줄의 있는 setNumber가 각각 실행되는 것이 아니라,
배치(batch)로 처리합니다. 즉 우리가 onClick을 했을 때 setNumber라는 명령을 세 번 내리지만, 리액트는 그 명령을 하나로 모아 최종적으로 한 번만 실행을 시킵니다.
그래서 setNumber을 3번 명령하던, 100번 명령하던 1번만 실행됩니다.
반면에 함수형 업데이트 방식은 3번을 동시에 명령을 내리면, 그 명령을 모아 순차적으로 각각 1번씩 실행시킵니다. 0에 1 더하고, 그다음 1에 1을 더하고, 2에 1을 더해서 3이라는 결과가 우리 눈에 보이는 것이죠.
3. 왜 useState가 위 방식으로 동작하도록 만들었을까?
(1) 공식 문서의 설명
리액트는 성능을 위해 setState()를 단일 업데이트(batch update)로 한꺼번에 처리할 수 있습니다.공식 문서의 설명처럼, 불필요한 리-렌더링을 방지(렌더링 최적화) 하기 위해 즉, 리액트의 성능을 위해 한꺼번에 state를 업데이트한다고 하네요.
4. 정리
- useState의 업데이트 방식은 2가지 방식이 있으며, 각각 다르게 동작한다.
- useState로 원시데이터가 아닌 데이터를 변경할 때는 불변성을 유지해야 한다.
배우면 배울수록 알아야 할 것들이 많아지네요... 결국 이 모든 것들이 좀 더 빠른 처리와
사용자의 편의성을 위한 과정이기에 열심히 배우고는 있습니다.
지식을 탑처럼 차곡차곡 쌓아가고 있기에 뿌리가 흔들리지 않게 복습도 철저히 해야겠습니다.
쓰다 보니까 갑자기 불변성의 개념이 헷갈리네요 오늘은 여기까지하고 다시 복습하러 가봅니다.