CRA(Create React App) 23.11.02
이제 본격적으로 리액트 앱을 만들어 보려고 한다
실제로 현업에 들어가면 CRA로 프로젝트 생서해 달라는 말을 많이 듣는다고 하는데 이번에 직접 만들어봤다
CRA란?
Create React App : Set up a modern web app by running one command.
[출처 : React 공식문서]
무슨 말이냐면 하나의 명령 만으로 modem한 web app을 만든다
명령어 한줄로 리액트에 필요한 필수요소들을 자동 구성 해주는 것이다 엄청 편리하다는 뜻
(마치 종합선물세트 마냥...)
React App 만드는 방법

윈도우는 git bash 또는 power shell에서 mac os는 터미널에서, 참고로 power shell 은 윈도우 터미널 프로그램이고,
git bash는 우리가 git을 설치했을 때 같이 설치되는 터미널 프로그램입니다! MAC 사용자는 맥 터미널을 사용하면된다
ls #현재 내가 위치하고 있는 곳이 어디인지 확인
cd 폴더이름 #리액트 프로젝트를 생성하고 싶은 폴더로 들어간다.
yarn create react-app week-1 #프로젝트 생성!

모두 설치하면


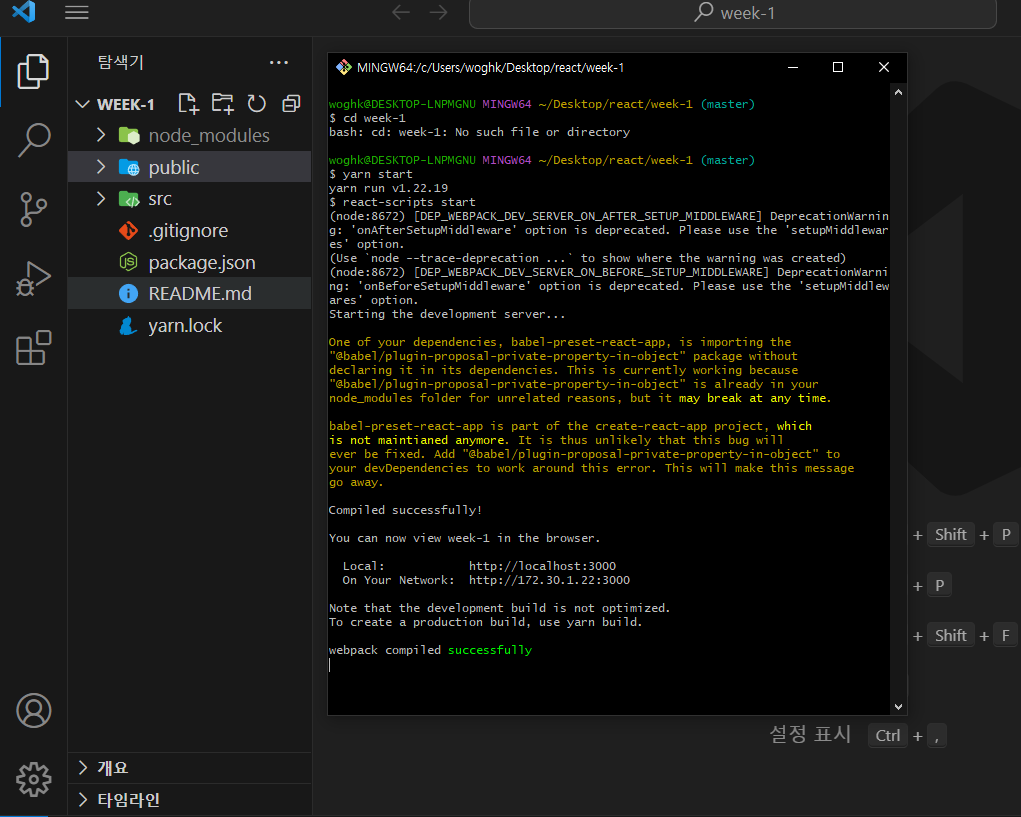
요렇게 뜨는데 여기에 나온 설명대로 cd week-1 입력 후 yarn start를 누르면


이렇게 리액트 앱을 구동시킬 수가 있습니다 이렇게 간단하게 웹사이트가 만들어지다니....
처음 html css JS만으로 뚝딱 거린 기억들이 다시 생각납니다

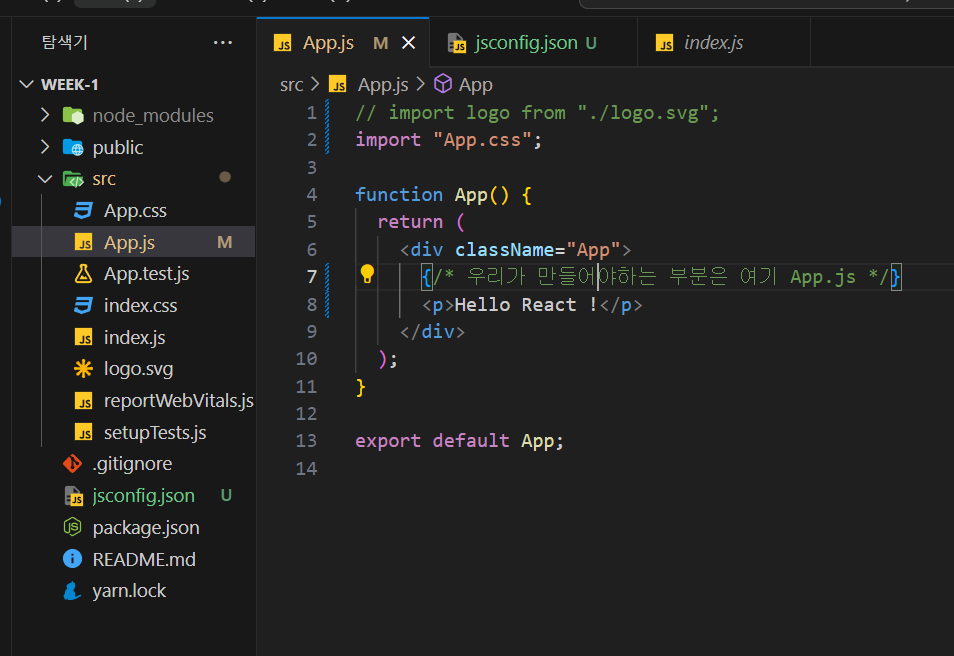
App.js head부분을 수정해 봤는데 CTRL+S를 누르자마자 즉각적으로 반영하는 모습도 확인할 수 있었다
( 이제는 src/App.js 파일을 수정하고 저장하면 새로고침이 없어도 UI가 자동 업데이트 된다!)


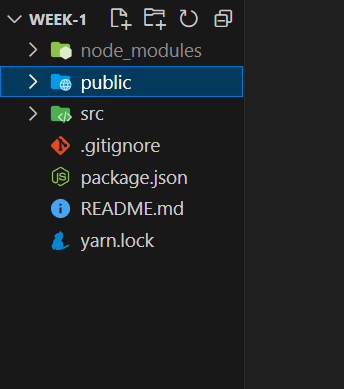
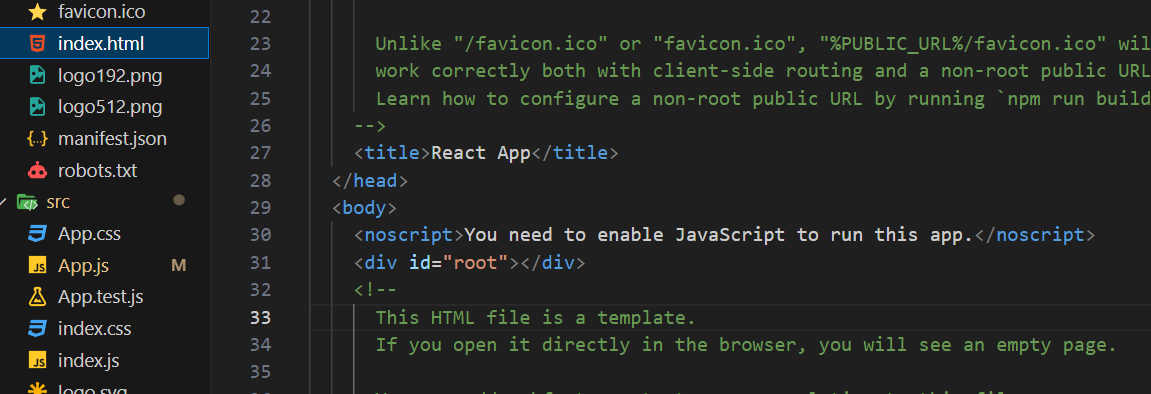
간단하게 파일들을 살펴보면 public 폴더에 index.html을 살펴보면 div태그가 하나 보이는데
결국은 이 한 줄이 리액트 앱을 다 그려준다는 말이다
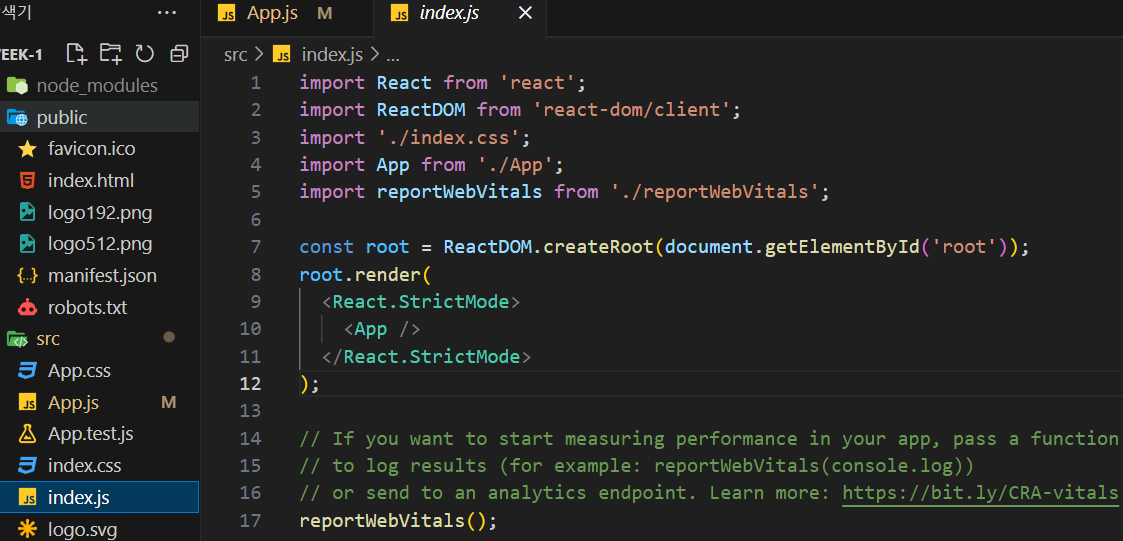
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);src 폴더에 index.js를 살펴보면 이 코드로 리액트 화면들이 만들어지고 있다
<App /> 방금 수정했던 파일에서 모든 게 이루어지고 있다는 거다

결국은 App.js 파일에서 코딩을 해야 된다는 말

./ 표시가 있는데 이를 상대 경 로라 고하는데 (한 단계 위의 폴더를 지정)
경로에 대한 좀 더 상세한 설명은 여기서 보면 좀 더 편할듯하다
파일 경로 - 절대 경로와 상대 경로
파일 경로는 대단히 중요합니다. 모듈이나 미디어 파일을 이용할 때 경로가 잘못된다면 오류가 날 수도 있고, mkdir, cd 등의 리눅스 명령어를 이용할 때도 경로를 잘못 입력하면 원하는 결과와 전
velog.io
src밑에 폴더가 많으면./././././이런 식으로 늘어난다 이런 경우를 방지에 절대 경로를 미리 세팅한다

root 경로에 jsconfig.josn 파일을 만들어준다

이제 App.js 에 import 부분에./ 를 제거하여도 정상적으로 작동한다

오류가 났을 경우에는 터미널에서 yarn을 다시 start

실행해 주면 오류 해결!
git처음 만질 때처럼 어색하긴 했지만 계속하다 보니 익숙해지는 느낌이다 다음 강의에서 어떨까
기대&불안.....익숙해지기만 한다면 굉장히 편리하게 웹 개발을 이어 나갈 수 있을 거 같다.