24.01.14 최종프로젝트 my page 프로필 생성
여전히 수파베이스 에서 데이터 가져오기 까지는 성공한 상황
이제는 데이터를 가공 할차례입니다


그전에 머리도 잠시 식힐겸 처참한 css 수정time
const StyledButton = styled.button`
width: 350px;
height: 50px;
flex-shrink: 0;
background-color: ${(props) => props.theme.color.primary};
color: #ffffff;
border: none;
margin-top: 10px;
border-radius: 15px;
&:hover {
background-color: #1c3669;
}
`;팀과제인 만큼 css는 전역상태관리로 색상통일했습니다(막상할려니 전역관리 색상 적용방법 생각안났음;;)
이제 다시 my page에 돌아와서 작업을진행합니다


비동기 처리가 아직안되서 그랬다고 합니다
setUserList(data[0]);를 실행한 직후에 console.log(userList);를 실행하면, 상태 업데이트가 아직 완료되지 않았을 수 있어 이전 상태값이 출력될 수 있습니다.
그래서 무의식적으로 업데이트를 위해 의존성 배열에 userlist를 넣어버린 순간..!!!


갑작스러운 무한루프 생성..! useEffect 특성상
의존성 배열[ ] 이 바뀌게 되면
새로 동작을하는데
리스트 업데이트를 하면
다시 리스트 업데이트 작동...!
바로 꺼서 다행이지
데이터 사용량 초과해서
수파베이스 서버 용량 초과로
날려버릴뻔했네요...
import React, { useEffect, useState } from 'react';
import { supabasedata } from 'shared/supabase';
import { StUserinfoBOx } from './styles';
const MyPage = () => {
const [userList, setUserList] = useState<User[]>([]);
interface User {
email: string;
avatar_url: string | null;
username: string | null;
admin: boolean | null;
id: string;
}
useEffect(() => {
const fetchUserInfo = async () => {
try {
const { data, error } = await supabasedata.from('userinfo').select();
if (error) {
console.error('Error fetching user info:', error.message);
} else {
if (data && data.length > 0) {
setUserList(data);
console.log(data);
// 여기서 해야할거 map으로 모든 테이블 값을 출력후
//fillter를 이용 uid의 값이 현재 로그인 정보랑같은 경우에만 출력
} else {
console.warn('No user info found.');
}
}
} catch (error) {
console.error('Error fetching user info:');
}
};
fetchUserInfo();
}, []);
console.log(userList);
return (
<div>
<h2>My Page</h2>
<p>일단 모든 유저의 회원정보를 불러옴 이제 fillter로 현재 로그인한 회원정보만 표시할예정</p>
<div>
{userList.map((user: User, index: number) => (
<StUserinfoBOx key={index}>
<p>Email: {user.email}</p>
<p>Avatar URL: {user.avatar_url}</p>
<p>Username: {user.username}</p>
<p>Admin: {user.admin ? 'Yes' : 'No'}</p>
<p>ID: {user.id}</p>
</StUserinfoBOx>
))}
</div>
</div>
);
};
export default MyPage;

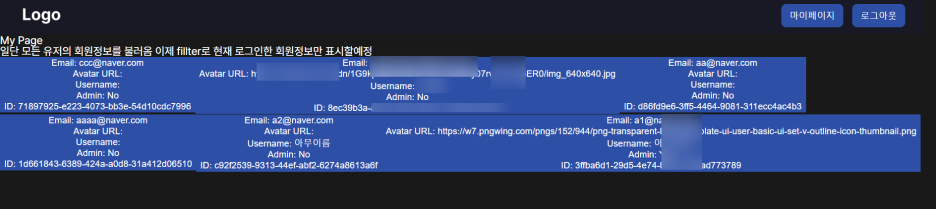
일단 화면에는 모든 유저정보가 정상적으로 출력되고있습니다
이제 필터링을 통해 현재 로그인한 유저의 정보만 출력합니다

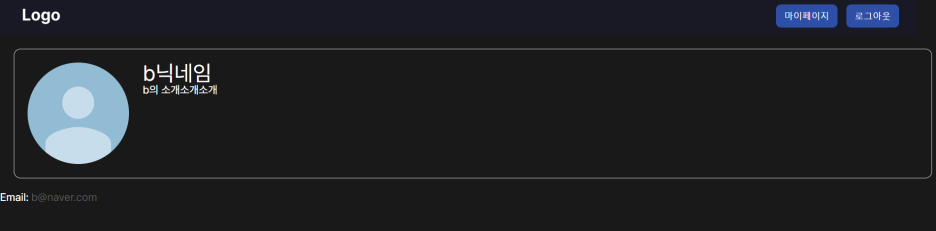
일단 현재 구현한 화면입니다

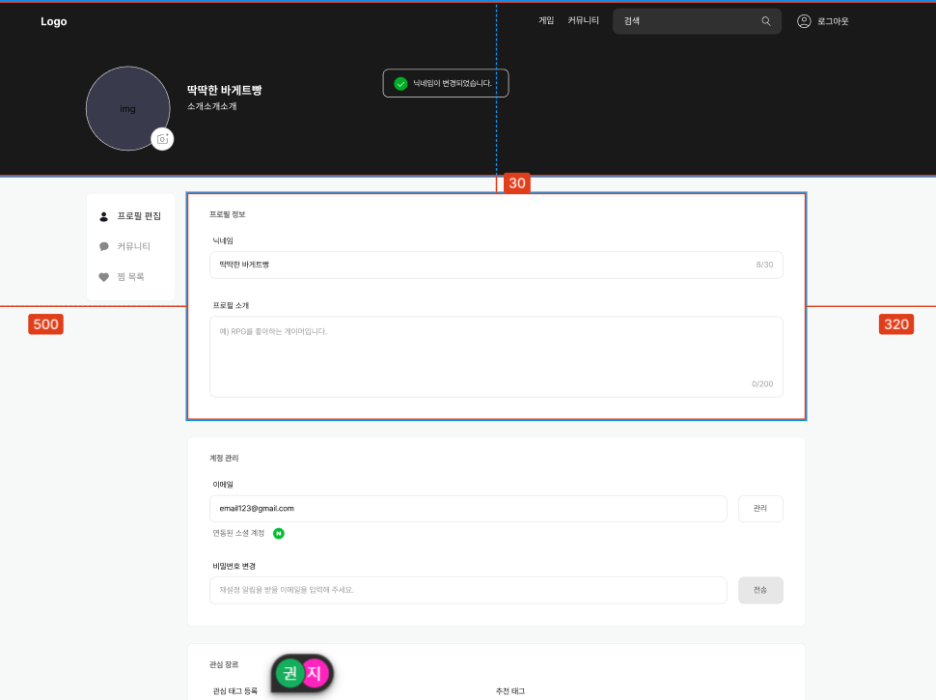
피그마 컨셉화면과 같아질려면 이제 정보 수정기능을 추가할 차례입니다

한참남았네요;;
import React, { useEffect, useState } from 'react';
import { supabasedata } from 'shared/supabase';
import { StUserinfoBOx, Avatar, Username, UserDetails, UserDetail, UserWrapper } from './styles';
import userimg from 'assets/img/userimg.png';
interface User {
email: string;
avatar_url: any;
username: string | null;
admin: boolean | null;
id: string;
Profile: string | null;
}
const MyPage = () => {
const [userList, setUserList] = useState<User[]>([]);
const [useruid, setuseruid] = useState<string | null>(null);
const [currentUser, setCurrentUser] = useState<string | null>(null);
useEffect(() => {
const fetchUserInfo = async () => {
try {
const { data, error } = await supabasedata.from('userinfo').select();
if (error) {
console.error('Error fetching user info:', error.message);
} else {
if (data && data.length > 0) {
setUserList(data);
console.log(data);
// 여기서 해야할거 map으로 모든 테이블 값을 출력후
//fillter를 이용 uid의 값이 현재 로그인 정보랑같은 경우에만 출력
} else {
console.warn('No user info found.');
}
}
} catch (error) {
console.error('Error fetching user info:');
}
};
const authListener = supabasedata.auth.onAuthStateChange((event, session) => {
setCurrentUser(session?.user?.email || null);
const userId = session?.user?.id;
setuseruid(userId || null);
//로그인한 유저의 uid값을 추출합니다
});
fetchUserInfo();
}, []);
// console.log(useruid);
// console.log(userList);
return (
<div>
<div>
{userList
.filter((user) => user.id === useruid)
.map((user: User, index: number) => (
<>
<StUserinfoBOx key={index}>
{/* <Avatar src={user.avatar_url} alt="User Avatar" /> */}
{/* 아바타 부분은 예시를 위해 assets 폴더에 기본이미지 추가하였습니다 */}
{/* userinfo테이블에 url을 담는 형식이나 dkslaus수파베이스 스토리지도 사용해야할듯싶네요 */}
<Avatar src={userimg} alt="User Avatar" />
<UserWrapper>
<Username>{user.username}</Username>
{user.Profile}
</UserWrapper>
</StUserinfoBOx>
<UserDetail>
<strong>Email:</strong> {user.email}
</UserDetail>
</>
))}
</div>
</div>
);
};
export default MyPage;
지금까지 작성한 코드인데 아직 수파베이스 스토리지 구성을 하지못해
임시로 img파일을 직접 파일에 넣어서 사용중입니다 지금 보니 추가해야할 테이블이 꽤나 많네요
19.라이프사이클이 의미하는 바에 대해서 설명해주세요.
- 답변
라이프사이클은 리액트 컴포넌트의 생성, 업데이트, 삭제 과정을 나타냅니다. 생성 단계에서는 constructor와 render 메서드가 실행되고, componentDidMount는 초기화 작업을 수행합니다. 업데이트 단계에서는 state나 props 변경 시 render와 componentDidUpdate 메서드가 실행되며, 변경 후 작업을 수행합니다. 삭제 단계에서는 componentWillUnmount 메서드가 실행되어 정리 작업을 수행합니다. 이를 통해 컴포넌트의 동작을 효율적으로 제어하고 작업을 적절한 시점에 수행할 수 있습니다.
20.라이프사이클 메소드에 대해 설명해주세요.
- 답변
라이프사이클 메서드는 리액트 컴포넌트의 생성, 업데이트, 삭제와 관련된 작업을 수행하는 메서드들입니다. 각각의 메서드는 특정한 시점에 자동으로 호출되며, 우리는 이를 활용하여 컴포넌트의 동작을 제어하고 원하는 작업을 수행할 수 있습니다.
- constructor(): 컴포넌트의 인스턴스가 생성될 때 호출되는 메서드입니다. 초기 설정과 state의 초기화를 수행합니다.
- componentDidMount(): 컴포넌트가 처음으로 렌더링된 후에 호출되는 메서드입니다. 초기화 작업이나 외부 데이터 로딩과 같은 비동기 작업이 주로 수행됩니다.
- componentDidUpdate(prevProps, prevState): 컴포넌트가 업데이트된 후에 호출되는 메서드입니다. 이전의 props와 state를 인자로 받아 이전 값과 비교하고 업데이트 이후에 필요한 작업을 수행할 수 있습니다.
- componentWillUnmount(): 컴포넌트가 제거되기 전에 호출되는 메서드입니다. 주로 할당된 리소스의 해제나 이벤트 리스너의 제거와 같은 정리 작업을 수행합니다.
