728x90
반응형

튜터님의 피드백 중 예상치도 못한 한마디
"구글 로그인이나 카카오 로그인해도 비밀번호 바꿀 거냐..."
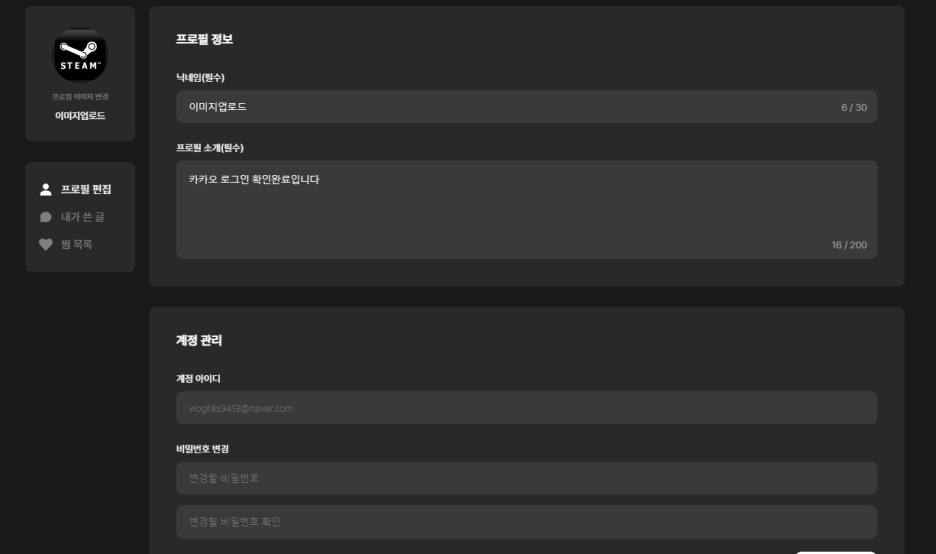
앗 그래서 오늘 소셜 로그인을 한 경우에는 비밀번호 변경 창을 안 보이게 할 예정입니다
그러려면 일단 소셜 로그인인지 아닌지 구분해야겠죠

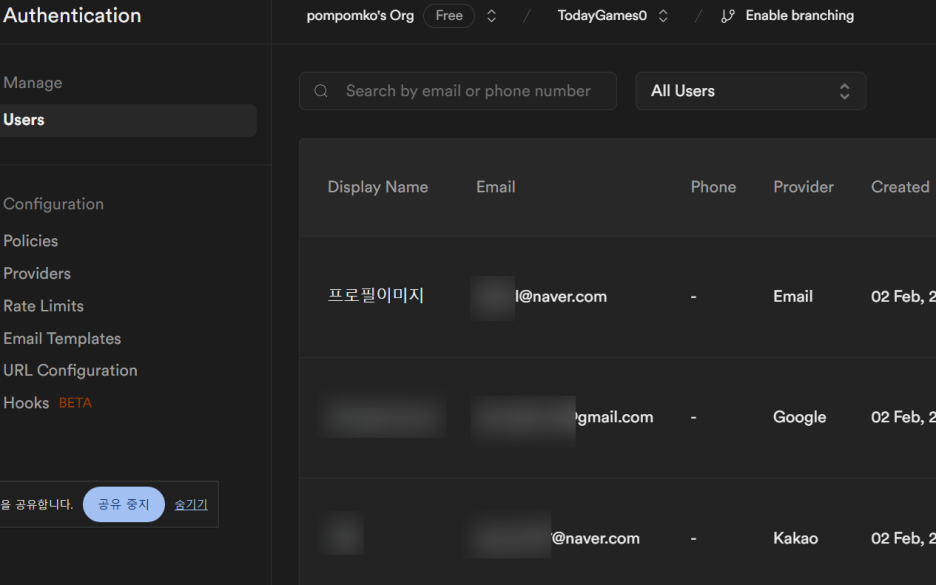
수파베이스 auth.user에 보면 이렇게 provider가 표시가 됩니다
이제 이 정보를 가져오려면
예시)
useEffect(() => {
const authListener = supabase.auth.onAuthStateChange((event, session) => {
if (session?.user) {
supabase
.from('userinfo')
.select('*')
.eq('id', session.user.id)
.single()
.then((response) => dispatch(setUser(response.data)));
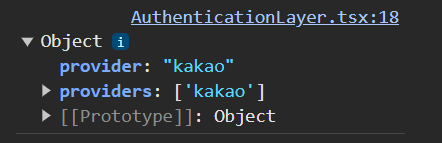
console.log(session.user.app_metadata);
} else {
dispatch(setUser(null));
}
});아래 코드에 어떤 식으로 로그인했는지 나옵니다
session.user.app_metadata
콘솔 로그 창에는 객체 형식으로 알려주네요 이제 이걸 이용해서 카카오와 구글 로그인일 경우에는
비밀번호 변경 창을 숨겨줍시다 일단은 현재 어떤 걸로 로그인했는지 알기 위해서 정보를 불러옵니다
const [userprovider, setuserprovider] = useState<any>('');
const userdata = supabase.auth.getUser().then((users) => {
setuserprovider(users.data.user?.app_metadata.provider);
});getUser를 사용 현재 로그인한 유저의 정보를 받아온 뒤 Promise 형태로 온 정보를 then을 사용해 뽑아낸 후 usestate에 저장해 줍니다

카카오 로그인이 잘 나오네요

구글 로그인도 잘 나옵니다
<StUserinfoBox>
<h2>계정 관리</h2>
<label htmlFor="id">계정 아이디</label>
<input id="id" type="email" placeholder={email} readOnly />
{/* 비밀번호 변경 부분은 userprovider가 'kakao'나 'google'이 아닐 때만 보여줍니다. */}
{userprovider !== 'kakao' && userprovider !== 'google' && (
<>
<label htmlFor="password">비밀번호 변경</label>
<StpasswordInputGroup>
{/* 비밀번호 입력 필드와 검증 로직 등 */}
{/* 비밀번호 확인 입력 필드와 검증 로직 등 */}
<StPasswordButton type="button" onClick={updatePassword} disabled={isPasswordButtonDisabled}>
비밀번호 변경
</StPasswordButton>
</StpasswordInputGroup>
</>
)}
</StUserinfoBox>이제 구글이나 카카오 로그인하면 비밀번호 변경 창은 안 나타나게 되었습니다
{userprovider !== 'kakao' && userprovider !== 'google' && (보여주고싶은 코드)}이 코드는 조건부 렌더링을 위한 JavaScript 표현식입니다. userprovider의 값이 'kakao'도 아니고 'google'도 아닐 때만 참이 되는 조건입니다.
- userprovider !== 'kakao': userprovider의 값이 'kakao'가 아닐 때 참입니다.
- userprovider !== 'google': userprovider의 값이 'google'이 아닐 때 참입니다.
- &&: 논리 연산자로, 앞과 뒤의 조건이 모두 참일 때 전체 표현식이 참이 됩니다

음 근데 구글 로그인하니까 프로필 이미지는 잘 나오는 거 같은데 닉네임 설정이 안 나오는 거 같네요
display 아이디도 자동 연동 시켜야겠습니다 일단 지금 오전 6시니까 좀만 자고 오겠습니다
728x90
반응형
'Today I Learned (TIL)' 카테고리의 다른 글
| 24.02.05 타입스크립트 코드 리팩토링(AWS 배포) (0) | 2024.02.05 |
|---|---|
| 24.02.04 (0) | 2024.02.04 |
| 24.02.02 수파베이스 스토리지 이미지 업로드&테이블 연결 (0) | 2024.02.02 |
| 수파베이스 마이그레이션 (수파베이스 계정 서버 옮기기) 24.02.01 (1) | 2024.02.01 |
| 24.01.31 수파베이스 스토리지 연결 오류(rls) (0) | 2024.01.31 |


